
C2A Security provides automotive cybersecurity solutions to protect connected vehicles from cyber threats. With the increasing connectivity of modern cars, the risk of cyber-attacks is a major concern for the automotive industry. In this case study, I share my experience as a product designer enhancing the user experience of C2A Security's cybersecurity platform.

Product Challenges (Opportunities)
Onboarding process
C2A platform requires a significant amount of technical knowledge to use effectively, making onboarding new users a challenge
Cluttered Interface
C2A interface is cluttered with too much information, making it difficult for users to find what they need quickly and efficiently.
Complex flows
C2A platform deals with intricate and technical aspects of automotive cybersecurity, which can be difficult for users to understand and navigate.
Inconsistent User Interface
C2A platform has different sections that were developed at different times, resulting in inconsistencies in the user interface design.and needs to be accessible to a wide range of users with different levels of technical expertise.

User flow
Creating a seamless and intuitive user experience is critical for any product's success, but it all starts with understanding how users interact with the system. A clear and well-designed user flow is key to achieving this. By mapping out each step a user takes, from initial login to completing a task, product designers can identify pain points and optimize the experience to increase user satisfaction and retention. This is especially important for C2A main user base, who may not be as tech-savvy and require extra guidance to navigate the platform efficiently. A well-designed user flow doc can serve as a roadmap for both designers and users, ensuring that everyone is on the same page and can use the platform effectively.



















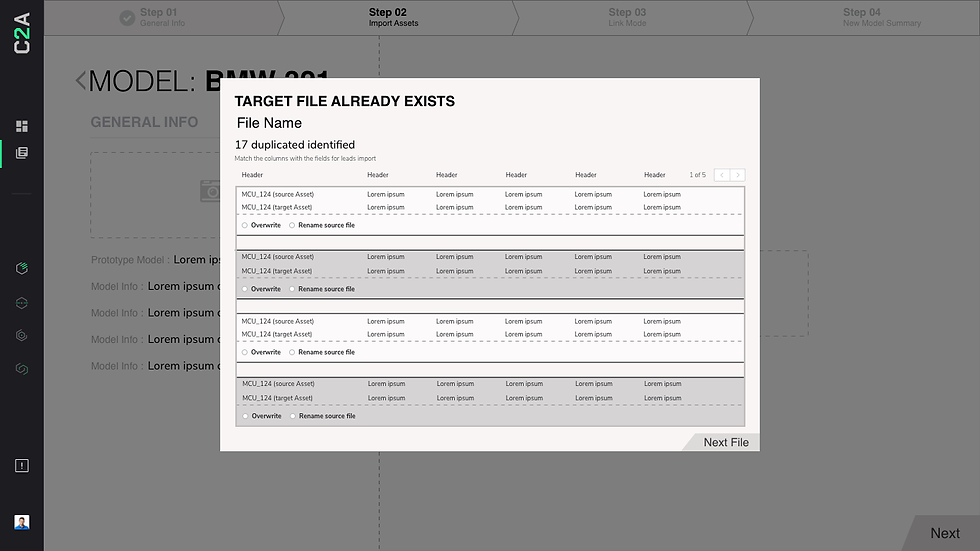
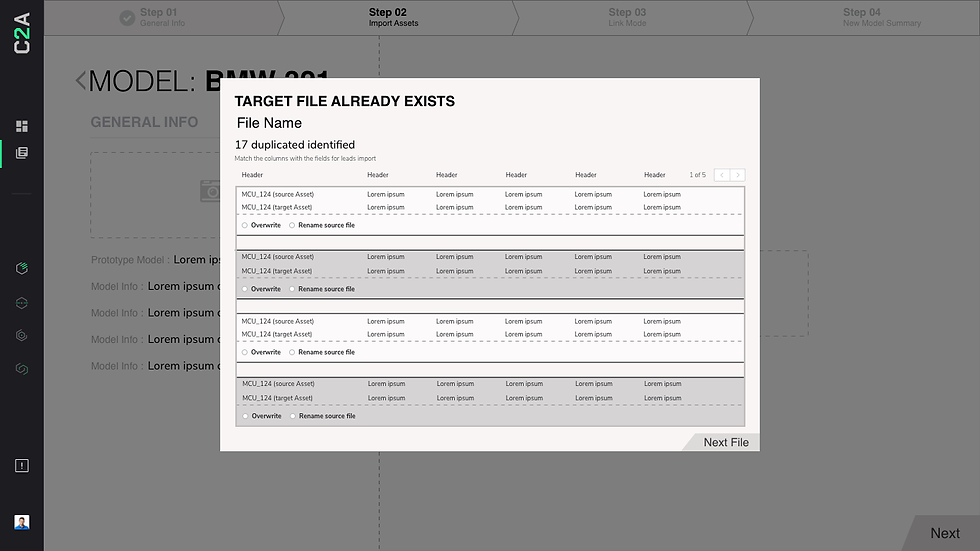
Wireframe
Wireframes are an essential part of the user experience (UX) design process. They are low-fidelity, simplified visual representations of a digital product's interface, layout, and content. In the case of C2A, creating wireframes is crucial to ensure that the main user can efficiently and effectively navigate the product, regardless of their technical proficiency.
By creating wireframes, we can test and validate design concepts and interactions, identify potential issues, and iterate on the design before moving into high-fidelity designs and development. Ultimately, creating wireframes helps to ensure that the final product meets the needs and expectations of the main user and delivers a positive user experience.
















Conclusions
-
The design should prioritize the user's experience and make it enjoyable and inviting. This will help increase user engagement and satisfaction with the system.
-
Navigation should be made easy and intuitive to help users understand where they are in the process. This can be achieved through the use of clear labeling and visual cues.
-
Iconography should be simple and readable to ensure users can easily recognize the different features and functionalities of the system. This will help reduce confusion and increase efficiency.
-
Use of layers and transparency can help users have a clear understanding of the system and how it works. This will aid in the system's learnability and reduce the need for external support.
-
Self-service components such as filters should be noticeable and easy to use to enable users to complete tasks independently. This will reduce the need for external support and increase user satisfaction.
-
Simple components should be used broadly to simplify the complexity of information presented in the system. This will make the system more manageable and user-friendly.

Unique Features
Creating a seamless and intuitive user experience is critical for any product's success, but it all starts with understanding how users interact with the system. A clear and well-designed user flow is key to achieving this. By mapping out each step a user takes, from initial login to completing a task, product designers can identify pain points and optimize the experience to increase user satisfaction and retention. This is especially important for C2A main user base, who may not be as tech-savvy and require extra guidance to navigate the platform efficiently. A well-designed user flow doc can serve as a roadmap for both designers and users, ensuring that everyone is on the same page and can use the platform effectively.
Product prototype
Typography & Colors
1 / Chakra Petch
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
2 / Nunito
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890

#56565A

#EAEAE9

#DDC85B

#D14E49

#AAAAAA

#66E195

#F0793E